
Chrome拡張機能は、ブラウザの機能を拡大し、パーソナライズすることが可能で、プログラミングに興味があるなら、自分だけの拡張機能を作成することも可能です。
このガイドでは、拡張機能の開発の基本から始め、一歩ずつ進めていきます。もしコードを書いたことがあるけれども、まだChrome拡張機能に挑戦したことがない人や、新しいスキルを磨きたい開発者の方向けに、開発方法を詳しく説明します。
目次
Google Chrome拡張機能とは?
Chrome拡張機能は、ブラウザの機能を拡張し、カスタマイズするためのソフトウェアモジュールです。これらの拡張機能は、広告のブロック、スクリプトの管理、パスワードの管理など、ブラウザの機能を改善または拡張することを目的としています。
拡張機能は、ウェブ開発者が自分たちのニーズに合わせてブラウザの機能を拡張し、ユーザーエクスペリエンスを向上させるための手段を提供します。これは、JavaScript、HTML、CSSなどのウェブ技術を使用して実装されます。
拡張機能の役割と可能性
Chrome拡張機能の主な役割は、ウェブブラウザの基本的な機能を超えて、特定のタスクや機能を追加することです。これには、ページの内容を変更する、新しいUIを追加する、ブラウザと他のサービス間の通信を促進するなどが含まれます。
また、拡張機能は非常に高度なカスタマイズを可能にするため、開発者はそれを使用して特定の問題を解決したり、ブラウジング体験をよりパーソナライズしたりできます。これは、効率性を向上させ、新たなビジネスチャンスを創出する可能性を秘めています。
ブラウザ拡張機能とWebアプリケーションの違い
ブラウザ拡張機能とWebアプリケーションは、多くの面で似ていますが、いくつかの重要な違いがあります。
最初に、ブラウザ拡張機能は、特定のブラウザ環境(この場合はGoogle Chrome)に依存します。これは、拡張機能がブラウザのAPIと緊密に結合しており、ユーザーのブラウジング体験を直接改善できることを意味します。しかし、これにより拡張機能の互換性が制限される可能性があり、異なるブラウザでは機能しない可能性があります。
一方、Webアプリケーションはブラウザに依存しないため、ほとんどのブラウザで動作します。Webアプリケーションは、ウェブページの形式で機能を提供しますが、拡張機能はブラウザ自体の機能を改善または拡張します。
さらに、拡張機能は通常、ユーザーが直接インストールする必要がありますが、Webアプリケーションはブラウザにアクセスするだけで使用できます。これは、拡張機能がブラウザのセキュリティポリシーに従い、より深いレベルのアクセスを必要とするためです。
それぞれの利点を理解することで、開発者は自身のプロジェクトに最適なアプローチを選択できます。たとえば、サイトを横断する機能を提供したい場合や、特定のサイトを改善したい場合は、拡張機能が適しています。一方、複数のプラットフォームで機能するアプリケーションを作成したい場合は、Webアプリケーションが良い選択となります。
Google Chrome拡張機能の世界は、開発者にとって新たな可能性を秘めた興味深い領域です。適切な知識と理解を持つことで、あなたもこれらのツールを使用してユーザーエクスペリエンスを向上させ、ウェブブラウジングを革新することができます。次の章では、拡張機能を開発するために必要な基本的な概念について詳しく説明します。
Chrome拡張機能の基本概念
Google Chrome拡張機能の開発を始める前に、いくつかの重要な概念を理解する必要があります。これらの基本概念を理解することで、あなたはGoogle Chromeの拡張機能の開発を始める準備ができています。
マニフェストファイルについて
マニフェストファイルは、拡張機能の中核をなすもので、その設定と動作を定義するJSONファイルです。このJSONファイルは、拡張機能の名前、バージョン、説明、アイコン、アクセス許可、バックグラウンドスクリプトなど、拡張機能に関する重要な情報を含みます。
マニフェストファイルに指定する主要な項目について説明します。
manifest_version
マニフェストのバージョンを指定します。バージョン2は廃止予定ですので、ここでは「3」を指定しましょう。
"manifest_version": 3name
拡張機能の名前です。45文字まで設定することができます。
"name": "My First Chrome Extension"version
拡張機能のバージョンを設定します。拡張機能の自動更新機能でバージョンがチェックされるので、更新時は忘れずにバージョンをアップデートしましょう。
"version": "1.0.0"description
拡張機能の短い説明です。ユーザーに拡張機能の機能を理解してもらうのに役立ちます。
"description": "This is my first Chrome extension."icons
拡張機能のアイコンに関する情報です。異なるサイズのアイコンを設定することができます。
"icons": {
"16": "icon16.png",
"48": "icon48.png",
"128": "icon128.png"
},background
Chrome拡張機能のバックグラウンドは、拡張機能のライフサイクル全体にわたって実行されるコードを管理します。これは一般に、ブラウザのイベントのリスニング、長期間にわたる処理の実行、拡張機能の異なる部分間での情報の保持など、拡張機能が必要とするタスクの多くを担当します。
Manifest V3では、以前のbackgroundフィールドがbackground.service_workerとなり、サービスワーカーを使用してバックグラウンドの処理を行います。これは、Googleがパフォーマンスとセキュリティを改善するために取り組んでいる一部です。
以下に、マニフェストファイル内でのbackgroundフィールドの使用例を示します。
"background": {
"service_worker": "background.js"
},上記の例では、background.jsという名前のJavaScriptファイルがバックグラウンドサービスワーカーとして登録されます。
バックグラウンドスクリプトまたはサービスワーカーは常に実行中ではなく、必要なときにのみ起動され、必要なくなると自動的に停止します。これにより、リソースの使用が最小限に抑えられます。さらに、サービスワーカーは非同期のAPIを使用しますので、長時間ブロックする操作を避けることが求められます。
サービスワーカー内では、ブラウザやWebページのイベントのリスニング、メッセージの送受信、ストレージAPIの利用など、様々な操作を行うことができます。
action
Manifest V3では、browser_actionとpage_actionの両方が単一のactionフィールドに統合されました。actionフィールドは、ツールバーのアイコンを表す拡張機能の主要なUIエントリポイントです。
以下に、マニフェストファイル内でのactionフィールドの使用例を示します。
"action": {
"default_popup": "popup.html",
"default_icon": {
"16": "images/icon16.png",
"48": "images/icon48.png",
"128": "images/icon128.png"
},
"default_title": "My Extension"
}上記の例では、以下の設定が行われています:
- default_popup: クリックされたときに表示されるポップアップのHTMLファイル名。
- default_icon: アイコン画像。複数のサイズを指定することができます。
- default_title: ユーザーがアイコンにカーソルを合わせたときに表示されるツールチップのテキスト。
これらの値はすべてオプションですが、ユーザーが拡張機能と直接やり取りする重要な部分を表しています。
permissions
Chrome拡張機能は、その性質上、ユーザーのブラウジング体験に深く関与します。そのため、ブラウザはユーザーのセキュリティとプライバシーを守るために、拡張機能が使用できる機能やデータへのアクセスを制限しています。その際に使用されるのがpermissionsフィールドです。
例えば、以下のように定義することで、拡張機能はブラウザのタブを操作することができます。
"permissions": [
"tabs"
]permissionsフィールドは、ユーザーがどのような情報が拡張機能に共有されているかを理解する上で非常に重要です。ユーザーは、拡張機能が要求する権限を見て、それが自分の期待に合っているかどうかを判断します。もし必要以上に多くの権限を要求していると感じた場合、ユーザーはその拡張機能のインストールを避けるかもしれません。
そのため、開発者は最小限の権限の原則を守ることが推奨されます。つまり、拡張機能が機能するのに必要な最小限の権限のみを要求するべきです。
content_scripts
content_scriptsフィールドは、拡張機能がウェブページのコンテンツにアクセスしたり、それを変更したりするための方法を提供します。このフィールドで指定したスクリプトは、特定のウェブページを読み込む際にブラウザによって自動的に注入されます。
このフィールドは配列の形で定義され、それぞれの要素は特定のウェブページへの注入を定義するオブジェクトです。以下に一例を示します。
"content_scripts": [
{
"matches": ["http://www.example.com/*"],
"js": ["script.js"],
"run_at": "document_end"
}
]上記の例では、matchesフィールドによりスクリプトが注入されるページを定義します。この場合、http://www.example.com/の下のすべてのページにスクリプトが注入されます。
jsフィールドは、注入するJavaScriptファイルを指定します。これは、拡張機能のパッケージ内の相対パスで指定します。
run_atフィールドは、スクリプトが実行されるタイミングを定義します。このフィールドには次のいずれかの値を指定できます:
- document_start: HTMLドキュメントがまだ読み込まれていない最初のタイミングです。
- document_end: HTMLドキュメントが読み込まれ、まだ画像などのサブリソースが読み込まれていないタイミングです。
- document_idle: ページが完全に読み込まれ、しばらくアクティビティがない状態です。
以上が、content_scriptsフィールドについての基本的な説明です。これにより、拡張機能はウェブページのコンテンツを操作し、ユーザーのブラウジング体験をカスタマイズすることができます。ただし、ユーザーのプライバシーを尊重し、不必要な情報へのアクセスを避けることが重要です。
options_page
options_pageフィールドは、Chrome拡張機能で設定画面を提供するために使います。設定画面は、ユーザーが拡張機能の各種設定をカスタマイズするためのインターフェイスを提供します。
このフィールドには、拡張機能パッケージ内のHTMLファイルへの相対パスを指定します。以下に一例を示します。
"options_page": "options.html"上記の例では、拡張機能の設定画面としてoptions.htmlが指定されています。このHTMLファイルは、拡張機能の各種設定を制御するためのコードを含むことができます。
ユーザーは、ブラウザの拡張機能ページからこの設定画面を開くことができます。拡張機能の詳細を表示した後、”オプション”または”設定”というリンクをクリックすることでアクセスできます。
なお、Manifest V3からは、このoptions_pageフィールドの代わりにactionフィールド内のdefault_popupを使ってオプションページを作成することもできます。これにより、ツールバーのアイコンをクリックしたときにポップアップとしてオプションページが表示されるようになります。
以上が、options_pageフィールドについての基本的な説明です。このフィールドを利用することで、ユーザーは拡張機能の設定を自分好みにカスタマイズすることができます。
バックグラウンドスクリプトについて
バックグラウンドスクリプトは、拡張機能のライフサイクル全体にわたって実行されるスクリプトです。これはブラウザイベントのリスニング、長期間の操作の実行、拡張機能の異なる部分間での情報の保持などに使われます。
以下に、ブラウザ拡張機能のバックグラウンドスクリプトの一例を示します。このスクリプトは、新たにタブが開かれたときにそのURLをコンソールにログとして表示します。
chrome.tabs.onCreated.addListener(function(tab) {
console.log("新しいタブが開かれました: " + tab.url);
});このコードでは、chrome.tabs.onCreatedというChrome APIのイベントリスナーを使用しています。これは新たなタブが開かれたときに発火するイベントで、新たに開かれたタブの情報を引数として受け取ることができます。
そして、addListenerメソッドを使用して、そのイベントに対する処理を関数として登録します。この関数内でconsole.logを使用して、新たに開かれたタブのURLをコンソールに表示しています。
コンテンツスクリプトについて
コンテンツスクリプトは、ユーザーが訪れるウェブページに直接アクセスできるスクリプトです。これらのスクリプトはページのDOMにアクセスし、それを読み取ったり、変更したりすることができます。これにより、ウェブページの見た目や動作をカスタマイズすることが可能になります。
以下に、ブラウザ拡張機能のコンテンツスクリプトの一例を示します。このスクリプトは、ウェブページの背景色を変更する役割を果たします。
document.body.style.backgroundColor = "lightblue";このコードは、DOMのdocument.body.style.backgroundColorプロパティを利用して、ウェブページの背景色を薄い青色(lightblue)に変更します。
コンテンツスクリプトは、ウェブページのDOMに直接アクセスし、その内容を変更したり、ユーザーの操作に反応したりするために使用されます。これにより、特定のウェブページに対して拡張機能が独自の機能を提供することが可能になります。
ポップアップについて
ポップアップは、ユーザーが拡張機能アイコンをクリックしたときに表示される小さなHTMLページです。ポップアップはカスタマイズ可能で、ユーザーとの対話や短い情報の表示などに利用できます。ポップアップは、HTML、CSS、そしてJavaScriptで構成されます。以下に、ポップアップのサンプルコードを示します。
<!DOCTYPE html>
<html>
<head>
<style>
body {
width: 300px;
height: 200px;
background-color: #f0f0f0;
padding: 10px;
font-family: Arial, sans-serif;
}
#message {
font-size: 18px;
}
</style>
</head>
<body>
<div id="message">Hello, World!</div>
<button id="changeColor">背景色を変える</button>
<script src="popup.js"></script>
</body>
</html>そして、JavaScriptファイル(popup.js)を作成します。
document.getElementById("changeColor").onclick = function() {
document.body.style.backgroundColor = "lightblue";
};このHTMLファイルは、ブラウザ拡張機能のアイコンをクリックしたときに表示されるポップアップの内容を定義します。そして、JavaScriptファイルは、”背景色を変える”ボタンがクリックされたときにポップアップの背景色を薄い青色(lightblue)に変更する処理を定義します。
このポップアップを拡張機能に組み込むためには、拡張機能のマニフェストファイルで"action"の"default_popup"プロパティを設定する必要があります。
オプションページについて
オプションページは、拡張機能の設定を管理するためのHTMLページです。ユーザーはこのページを介して拡張機能の各種設定をカスタマイズできます。このページもHTML、CSS、そしてJavaScriptで作成します。
まず、HTMLファイル(options.html)を作成します。
<!DOCTYPE html>
<html>
<head>
<style>
body {
padding: 20px;
font-family: Arial, sans-serif;
}
#status {
margin-top: 20px;
}
</style>
</head>
<body>
<label>
背景色:
<input id="color" type="text" />
</label>
<button id="save">保存</button>
<div id="status"></div>
<script src="options.js"></script>
</body>
</html>次に、JavaScriptファイル(options.js)を作成します。
// 設定を保存する関数
function saveOptions() {
const color = document.getElementById('color').value;
chrome.storage.sync.set({ color: color }, function() {
const status = document.getElementById('status');
status.textContent = '設定を保存しました。';
setTimeout(function() {
status.textContent = '';
}, 2000);
});
}
// 設定を読み込む関数
function loadOptions() {
chrome.storage.sync.get('color', function(data) {
document.getElementById('color').value = data.color || 'white';
});
}
// オプションページが読み込まれたときに設定を読み込む
document.addEventListener('DOMContentLoaded', loadOptions);
// 保存ボタンがクリックされたときに設定を保存する
document.getElementById('save').addEventListener('click', saveOptions);このコードでは、ユーザーが入力した背景色の設定を保存し、オプションページが読み込まれたときにその設定を読み込む機能を実装しています。
このオプションページを拡張機能に組み込むには、マニフェストファイルで "options_page" プロパティを設定する必要があります。
開発環境の設定
Google Chromeの拡張機能を開発する前に、適切な開発環境を設定する必要があります。
必要なツールとソフトウェア
Chrome拡張機能は主にJavaScript、HTML、およびCSSで書かれています。したがって、最初に必要なものはテキストエディタです。Visual Studio Code、Sublime Text、Atomなどのエディタが開発者によく使用されます。おすすめは「Visual Studio Code」です。

Vsual Studio Code
また、バージョン管理システム(たとえばGit)が役立つ場合もあります。これは、コードの変更を追跡し、必要に応じて以前のバージョンに戻ることが可能になるためです。
Chrome開発者モードの有効化
Chrome拡張機能を開発およびテストするためには、Chromeの開発者モードを有効にする必要があります。開発者モードは、開発中の拡張機能をロードしたり、デバッグしたりするために使用します。
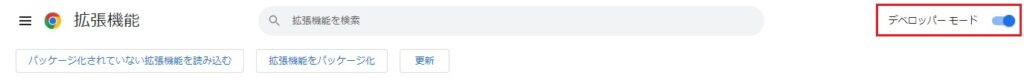
開発者モードを有効にするには、次の手順を実行します:
- Google Chromeを開きます。
- 右上のメニューアイコンをクリックし、[その他のツール] > [拡張機能]を選択します。
- 画面上部の[デベロッパーモード]スイッチをオンにします。

これで、あなたの拡張機能をChromeにロードし、開発を始めることができます。開発環境が整ったら、次は実際に拡張機能を作成してみましょう。
サンプルコード
ここではWebページ内の特定キーワードをハイライトする拡張機能を作成します。DOMにアクセスするのでコンテンツスクリプトの作成が必要になります。また、ハイライトするキーワードを設定するオプションページも作成します。
①マニフェストファイルの作成
まずはマニフェストファイルを作成します。
{
"manifest_version": 3,
"name": "キーワードハイライト",
"version": "1.0",
"action": {
"default_popup": "popup.html",
"default_icon": {
"16": "images/icon16.png",
"48": "images/icon48.png",
"128": "images/icon128.png"
}
},
"permissions": ["activeTab", "storage"],
"background": {
"service_worker": "background.js"
},
"options_page": "options.html",
"content_scripts": [
{
"matches": ["<all_urls>"],
"js": ["content.js"]
}
]
}②オプションページの作成
次にoptions.htmlとoptions.jsを作成します。
<!DOCTYPE html>
<html>
<head>
<style>
body {
padding: 20px;
font-family: Arial, sans-serif;
}
#status {
margin-top: 20px;
}
</style>
</head>
<body>
<label>
ハイライトするキーワード:
<input id="keyword" type="text" />
</label>
<button id="save">保存</button>
<div id="status"></div>
<script src="options.js"></script>
</body>
</html>function saveOptions() {
const keyword = document.getElementById('keyword').value;
chrome.storage.local.set({ keyword: keyword }, function() {
const status = document.getElementById('status');
status.textContent = 'キーワードを保存しました。';
setTimeout(function() {
status.textContent = '';
}, 2000);
});
}
function loadOptions() {
chrome.storage.local.get('keyword', function(data) {
document.getElementById('keyword').value = data.keyword || '';
});
}
document.addEventListener('DOMContentLoaded', loadOptions);
document.getElementById('save').addEventListener('click', saveOptions);③コンテンツスクリプトの作成
最後にcontent.jsを作成します。
chrome.storage.local.get('keyword', function(data) {
if (data.keyword) {
const keyword = data.keyword;
const bodyText = document.body.innerHTML;
const highlightedText = bodyText.replace(
new RegExp(keyword, 'g'),
`<span style="background-color: yellow">${keyword}</span>`
);
document.body.innerHTML = highlightedText;
}
});以上のコードで、オプションページで設定したキーワードを全てのウェブページでハイライトする拡張機能が完成します。
この拡張機能では、ユーザーがオプションページでキーワードを入力して「保存」ボタンをクリックすると、そのキーワードがブラウザのローカルストレージに保存されます。
そして、どのウェブページを開いても、そのページ内のテキストに保存したキーワードが含まれている場合、そのキーワードが黄色の背景色でハイライトされます。